Website development could be greatly improved by utilizing standardization and modularization. Website development could be transformed into a modular service to provide more efficient solutions that are still unique and customer oriented. Modularity and platforms can be utilized to pre-develop key parts of websites for rapid production, customization and fast reproduction. The idea behind the modularity is to give the customers a better and faster experience, while standardizing the process to make it faster, more valuable and more efficient.
Authors: Teemu Nurmi and Sariseelia Sore
Defining methods for modular websites
Developing websites should incorporate platforms and modularity. This would allow for multiple websites to be made from pre-developed parts. The modular parts could be used to provide either completely customized websites with great efficiency or affordable pre-defined websites. Pre-developing functionality and layouts allows for faster development, as they can be reused multiple times. (Kardys 2014.)
A great analogy of modularity and platforms in productization was introduced by Hänninen, Kinnunen and Muhos (2012, 9-10). The modularity and platforms were introduced as a restaurant. A restaurants platform is the whole service event of getting food. Modularity comes from the customers choices of beverages, appetizers, main course, and desserts. The whole product is gathered from pre-defined and designed parts by the customer and made accordingly. (Hänninen et al. 2012, 9-10.) This same style can be adapted to website development by offering customers a choice of pre-defined and developed modules. Differing from the restaurant analogy, custom options can and should be an option. The key parts of websites like navigation options, different styles of headers, content pieces, and so on, can be pre-developed and then used as modular parts on websites. This helps with rapid development and customization of the websites. (Nurmi 2018, 23; Czech 2018.)
Platforms in websites can be seen as the layout. Platforms act as the base of a website, on which multiple modules can be added and switched to provide numerous different outcomes (Hänninen et al. 2012, 10-11). New websites can be customized from pre-existing platforms as they should have common functionality already developed. This means that new websites can use old development as a starting point to skip some development of a new website. For example, a new website can have 80% of it developed beforehand requiring none to minimal customization. (Kangas, Kropsu-Vehkaperä, Haapasalo & Kinnunen 2013, 113-114.)
Defining the modular website product
Modularity in website development should greatly increase efficiency of development and affordability of websites. This should increase both perceived value, as some end-products can be showed and offered to customers at the start, and product value, as it is massively more efficient than developing websites from scratch. (Nurmi 2018, 23.)
Conventional methods for website development are all functional but could be improved into better solutions. The key is balancing the service to suit customer’s needs and the utility of the service. Customer’s needs should be focused in modern product development as this will produce more value to all parties. The utility of the service should bring innovation to the development environment, as the goal is to provide more value.

FIGURE 1. Conventional development

FIGURE 2. Modular development
Comparisons between conventional development and modular development shows that they have minimal differences in the development route. The main difference is in the development stage where, in the modular example, the website is compiled from ready made parts, rather than developed from scratch. Examples for development routes for WordPress based websites are shown in Figures 1 and 2.
Figure 1 shows an example of conventional website development:
- The website is ordered
- The website is designed, then approved by the customer
- Layout is developed according to design
- Functionality is developed
- Website is integrated to WordPress
- Minor changes and fixes are made
- Customer approves the website and it is deployed
Figure 2 shows an example of modular website development:
- The website is ordered
- Customer’s needs are mapped
- A platform is selected
- Platform is designed to fit customer needs, then approved by the customer
- Functionality is added via chosen platform and modules
- Platform and modules are customized to fit the design
- Minor changes and fixes are made
- Customer approves the website and it is deployed
Pre-developing parts of websites should allow for a more rapid development of new websites. Solutions can be built fast with functionality, that could take hours to develop, that is already fully developed, or in need of minor customization. This makes development efficient and affordable, as it takes less time. (Nurmi 2018, 23; Czech 2018.)
Modular development can be used to produce multiple end-products from a single platform. The end-products can either be completely customized websites, which are developed and modified from pre-defined and developed platforms and modular parts, or compilations of the same pre-developed platforms and modules with less customization. As Zhang (2017) stated, modularity on websites can be compared to Legos. The Legos you get from sets, can be used to build the intended toys. These sets can also be dismantled and used again to build custom Lego toys. (Zhang 2017.) The same applies to modular website development. A website built from pre-defined modules can be dismantled and the parts can be used to build new customized websites.

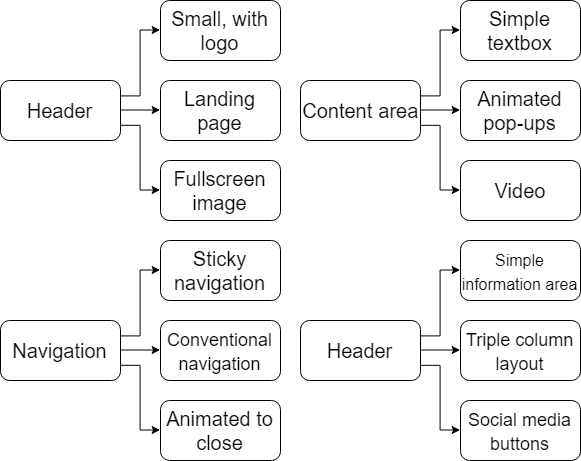
FIGURE 3. Modularity example
Figure 3 shows an example of how a single platform of four parts can have multiple different end-products. The platform has a header, navigation, content area and a footer. The header can have a small logo, a landing page or full screen image. Navigation can be sticky, conventional, or animated to close after scrolling. Content area can have a simple textbox, animated pop-ups, or a video. Footer can have a simple information area, a triple column layout, or social media buttons. These modules have a total of 81 possible combinations that can be achieved by just developing one platform with 12 modules. Having 81 different combinations from pre-developed parts saves a lot of time compared to developing all from scratch. Figure 4 shows an example layout for the platform for the modules from figure 3. The layout from figure 4 combined with a set of modules from figure 3 create a full website.

FIGURE 4. Platform example for module placement
Conclusions
Modularity is something that should be considered and adapted into modern website development. This methodology can bring a lot of additional value to website development. Bringing more efficient and affordable solutions to the market can boost the products visibility and approachability. There is a lot of potential in modular website production, as resources required to develop completely new versus almost finished products, is huge.
References
Czech, P. 2018. Modular Web Design: The Age Of “Templates” is Over. [Blog]. New Possibilities Group. [Cited 4 April 2018]. Available at: https://www.npgroup.net/blog/modular-web-design-the-age-of-templates-is-over
Hänninen, K., Kinnunen, T. & Muhos, M. 2012. Rapid Productization – Empirical Study on Preconditions and Challenges. [Electronic document]. Working Papers in Department of Industrial Engineering and Management 1/2012. Oulu: University of Oulu. [Cited 4 April 2018]. Available at: http://jultika.oulu.fi/files/isbn9789514298134.pdf
Kangas, N., Kropsu-Vehkaperä, H., Haapasalo & H., Kinnunen, T. 2013. Empirical aspects on defining product data for rapid productisation. International Journal of Synergy and Research. [Electronic journal]. Vol. 2 (1-2), 109-130. [Cited 4 April 2018]. Available at: https://www.journals.umcs.pl/ijsr/article/view/1363
Kardys, D. 2014. Modular Web Design: Designing With Components. [Blog]. 18 December 2014. Websolutions Technology Inc. [Cited 5 April 2018]. Available at: https://blog.wsol.com/modular-web-design-designing-with-components
Nurmi, T. 2018. Productization of websites – Case study: WordPress. [Electronic document]. Bachelor’s thesis. Degree Programme in Business Information Technology. Lahti: Lahti University of Applied Sciences. [Cited 5 April 2018]. Available at: http://urn.fi/URN:NBN:fi:amk-201804124524
Zhang, S. 2017. Learning from Lego: A Step Forward in Modular Web Design. [Blog]. 23 February 2017. 5000 Things. [Cited 6 April 2018]. Available at: https://medium.com/5000-things/learning-from-lego-a-step-forward-in-modular-web-design-d8ff953f45a8
About the authors
Teemu Nurmi has studied Business Information Technology at Lahti University of Applied Sciences and will graduate and receive a BBA degree in May 2018.
Sariseelia Sore works as a Senior Lecturer in Business Information Technology Degree Programme at Lahti University of Applied Sciences, Faculty of Business and Hospitality Management.
Illustration: https://pixabay.com/en/lego-blocks-duplo-lego-colorful-2458575/ (CC0)
Published 16 April 2018.
Reference to this publication
Nurmi, T. & Sore, S. 2018. Modular website production. LAMK Pro. [Electronic magazine]. [Cited and date of citation]. Available at: http://www.lamkpub.fi/2018/04/16/modular-website-production/
![]()


